Velkommen til dataon's Julekalender 2024!
23. december, tema:
Julekalender, behind the scenes
Lavet af Frederick Jensen, fj@dataon.dk
Så er vi kommet til den sidste låge i Julekalenderen 2024! I lågen går vi behind the scenes og fortæller hvordan julekalenderen er lavet! Det kan måske inspirere dig til at lave en kalender næste år? eller give dig tips til nye ideer du kan bruge til dine rapporter.
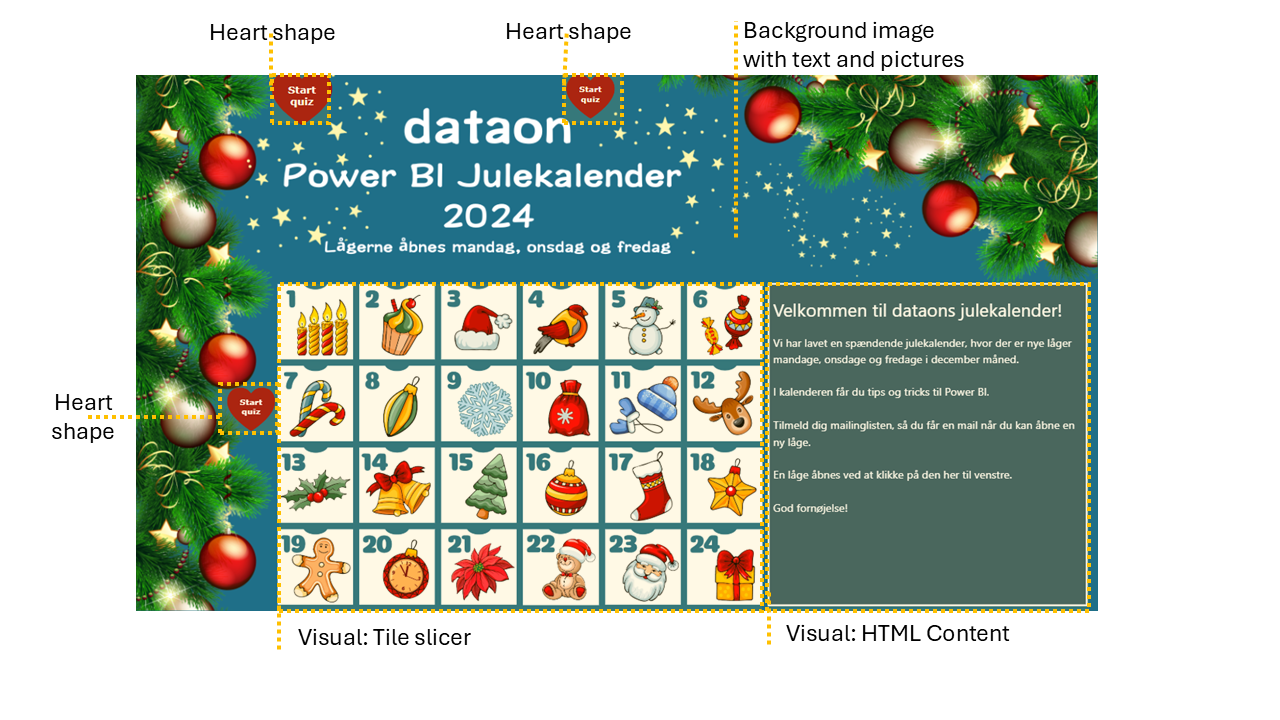
Her ses to billeder af julekalenderen. Et som viser kalender som den almindeligvis ser ud og et som viser de områder der er i kalenderen.
Som kildetabel til kalenderen er der brugt en tabel (kaldet “Datatable”) med 8 kolonner og selvfølgelig 24 rækker. Disse kolonner er i tabellen:
Date (låge dato, fx 20240112)
HTMLcode (låge indhold med HTML koder)
Weekday (ugedag)
WrongDay (tekst som vises, hvis man forsøger at åbne en låge for tidligt)
ImageURL (URL til låge billede)
ButtonColorCode (farvekode til quiz-figuren, er kun angivet for de dage, hvor der er en quiz)
ButtonTextColorCode (farvekode til teksten på quiz-figuren, er kun angivet for de dage, hvor der er en quiz)
PageBookmarklink (navn på den rapportside hvor quiz’en er)
Nedenfor forklares hvert element på kalenderen.
Baggrundsbillede med tekst og billeder
Dette er et PNG billede med hele baggrunden. Dvs både tekster og billeder.
Tile Slicer
Dette er den ene del af hoveddelen af julekalenderen. Visualiseringen har kolonnen "Date" placeret i feltet “Field”. Egenskaben “Image” er sat til DAX beregningen "DoorImage". Derudover er følgende to egenskaber aktiveret: "Set as background" og "Ignore padding" for at maksimere billedstørrelsen.
Beregningerne ses her:
DoorImage =
VAR CellDate = SELECTEDVALUE('Datatable'[Date])
RETURN
if(CellDate<=[TodaysDate],
min('Datatable'[ImageUrl]) & "-1.png", // normal image
min('Datatable'[ImageUrl]) & "-0.png") //image greyed out
TodaysDate =
VAR dd = Today()
RETURN
VALUE(FORMAT(dd, "yyyymmdd" )) //convert today to number yyyymmdd
Det er alt!
Visual: HTML Content
Dette er den anden del af hoveddelen af julekalenderen. HTML Content er en 3. parts visualisering som kan vise HTML kode som findes i en beregning eller i en kolonne. Det gør det nemt at formatere tekst og vise billeder. Kolonnen “DoorText” er lagt ind i “Values” feltet og egenskaben "Allow opening URLs" er aktiveret. “DoorText” er defineret således:
DoorText =
VAR valgt = COUNTROWS('Datatable') //hvor mange låger er valgt
VAR DoorDate = if(valgt=1,SELECTEDVALUE('Datatable'[Date])) //hvis 1 låge er valgt, så hent datoen
VAR Check = if(valgt=1 && DoorDate<=[TodaysDate],1,0) //check variabel som sættes til 1 hvis lågen kan åbnes eller 0
VAR Dag = RIGHT(DoorDate,2) // get day of doordate
VAR ugedag = if(valgt=1,SELECTEDVALUE('Datatable'[Ugedag]),0)
VAR ugedagtext = if(valgt=1,switch(ugedag,7,"Søndag", 6, "Lørdag", 5, "Fredag", 4, "Torsdag", 3, "Onsdag", 2, "Tirsdag", 1, "Mandag"))
VAR Overskrift = "<h3 style=""color:white;"">" &
if(valgt=1,
if(Check=1,
ugedagtext & " d. " & min('Datatable'[Dag]) & ". december", "Ooops!"),
"Velkommen til dataons julekalender!")
& "</h3>"
VAR textbody =
if(valgt=1,
if(Check=1,
if(ugedag=7,"Der er ingen låge om søndagen.<br>Kom tilbage i morgen :-)",
if(ugedag=6,"Der er ingen låge om lørdagen.<br> Kom tilbage på mandag :-)",
min('Datatable'[HTMLcode])
)
),
if(Dag="24",min('Datatable'[WrongDay]),
"Du er for tidligt på den! <br> Kom tilbage en anden dag :-)")
),
"Vi har lavet en spændende julekalender, hvor der er nye låger mandage, onsdage og fredage i december måned. <br><br>I kalenderen får du tips og tricks til Power BI.<br><br> Tilmeld dig mailinglisten, så du får en mail når du kan åbne en ny låge. <br><br>En låge åbnes ved at klikke på den her til venstre.<br><br>God fornøjelse!"
)
RETURN
Overskrift & "<p style=""color:white;"">" & textbody & "</p>"
Her er et eksempel på HTML koden til en låge fra kolonnen HTMLcode:
<p style="color:white;">Imorgen er vi tilbage med nye Power BI tips og tricks. <br><br>
I dag har vi et par jule jokes til dig:<br><br>
Hvorfor kunne tabellen ikke finde sin ven?<br>
Den var blevet "pivot"-eret væk.<br>
<br>
Hvad siger Power BI, når det er klar til jul?<br>
"Jeg har allerede pakket dataene ud!"<br>
</p>
Der var alt i denne visualisering!
Heart shape
Den sidste del er de 3 heart shapes. Alle 3 virker på samme måde. Her forklares en. Heart shapes bruges til ugens quiz om fredagen. Figurerne er hele tiden på rapportsiden, men de kan ikke ses før man klikker på quiz lågen (på den korrekte dag). Når der klikkes på en quiz låge, ændres tekstfarve og figur-farve, så figuren kan ses. Samtidig sættes bookmark destination til den rapportside hvor quiz’en er.
Figuren bruger beregningen “ButtonTextColor” som font color og sætter font color til hvid, hvis der klikkes på en quiz låge (som kan åbnes)
ButtonTextColor =
VAR Selected = COUNTROWS('Datatable')
VAR DoorDate = if(Selected=1,SELECTEDVALUE('Datatable'[Date]))
VAR Check = if(Selected=1 && DoorDate<=[TodaysDate],1,0)
RETURN
if(SELECTEDVALUE('Datatable'[ButtonTextColorCode])="","#1F6F88",if(Check=1,Min('Datatable'[ButtonTextColorCode]),"#1F6F88"))
Figuren bruger beregningen “ButtonBackgroundColor” som farve og sætter den til rød, når der klikkes på en quiz låge (som kan åbnes).
ButtonBackgroundColor =
VAR valgt = COUNTROWS('Datatable')
VAR DoorDate = if(valgt=1,SELECTEDVALUE('Datatable'[Date]))
VAR Check = if(valgt=1 && DoorDate<=[TodaysDate],1,0)
RETURN
if(SELECTEDVALUE('Datatable'[ButtonColorCode])="","#1F6F88",if(Check=1,Min('Datatable'[ButtonColorCode]),"#1F6F88"))
Figuren har en action som er sat til “page navigation”. Den bruger DAX beregningen “ButtonBookmarkLink” som destination til en skjult rapportside. Man kan kun klikke på figuren og komme til quiz siden, når en quiz låge kan åbnes.
ButtonBookmarkLink =
VAR valgt = COUNTROWS('Datatable')
VAR DoorDate = if(valgt=1,SELECTEDVALUE('Datatable'[Date]))
VAR Check = if(valgt=1 && DoorDate<=[TodaysDate],1,0)
RETURN
if(SELECTEDVALUE('Datatable'[PageBookmarklink])="","",if(Check=1,SELECTEDVALUE('Datatable'[PageBookmarklink]),""))
Det er alt hvad der skal til for at lave en julekalender i Power BI :-)
Glædelig Jul!